この記事では、ホームページの作り方から公開するまでの流れについてまとめています。
Web制作に関するの知識が全くない方向けにまとめているので、かなりわかりやすく解説されていると思います。
また、コードを書けない方でも利用できるサービスも紹介しているので、利用してみてください。
\ 費用をかけずにホームページを作りませんか? /

ホームページの作り方

ホームページは、基本的にこの5ステップで完成させていきます。
- PCを用意する
- 設計図を作る
- エディタを用意する
- デザイン案を考える
- ファイルを作制する
それぞれについて解説していきます。
PCを用意する
ノートでもデスクトップでもいいので、PCを用意しましょう。
最近だと、iPadやタブレット端末にキーボードを付けて制作する方もいます。
ですが、画面のサイズや文字入力のしやすさからPCをおすすめします。
また、おすすめのPCについては、こちらの「Web制作におすすめのPCやOSについて紹介している記事」でまとめています。
設計図を作る
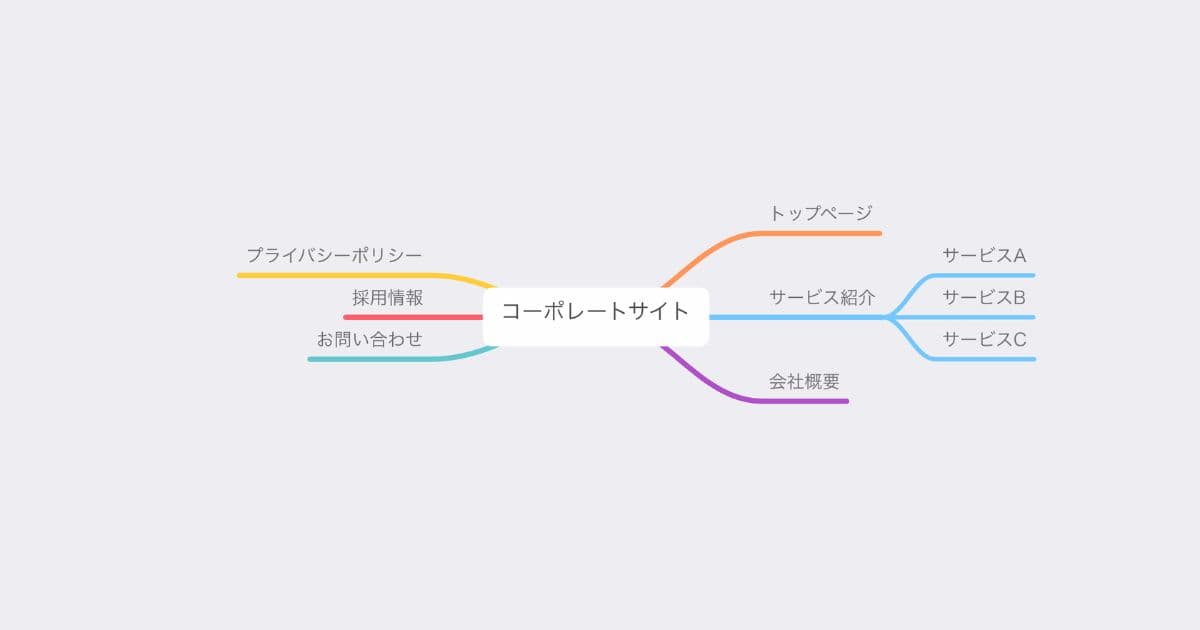
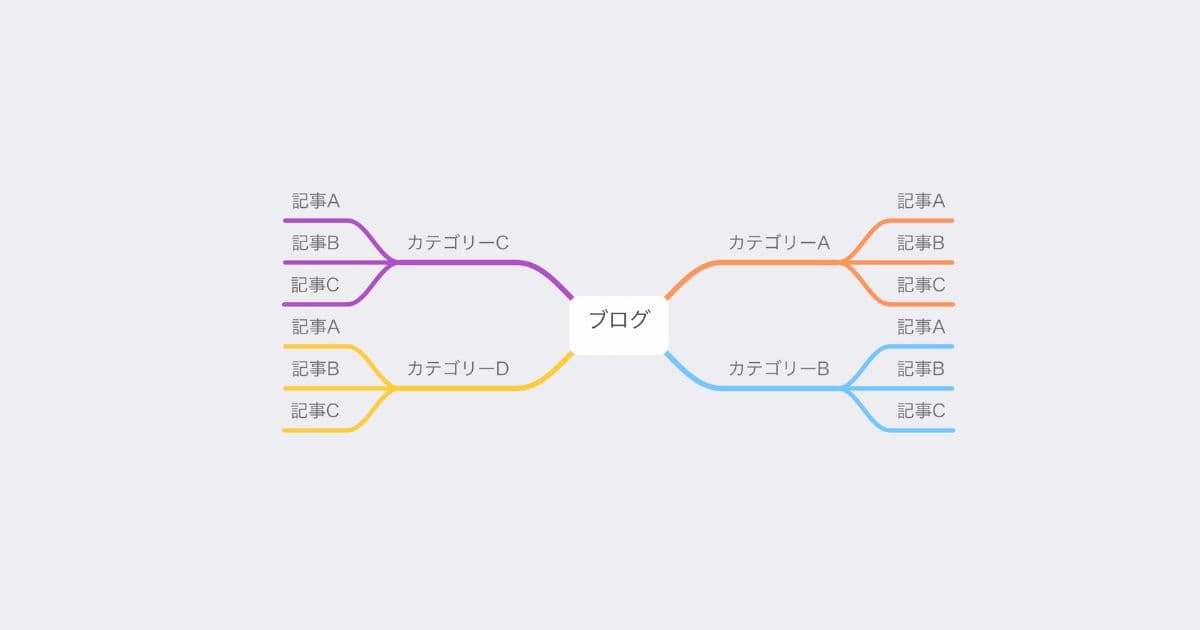
おおまかでもいいので、サイトの設計図を用意しましょう。
ブログなのか、会社などで使われるコーポレートサイトなのかによって構成が変わってきます。
イメージとしては、こういった感じです。


また、このサイトの設計図は、基本的にはサイトマップと呼ばれています。
必要な項目やページの分け方、階層構造などは目的によっても変わってくるので、気になる方はこちらの「Webサイト設計とは?おすすめのツールもご紹介します」という記事を参考にしてみてください。
エディターを用意する
HTMLやCSSなど、コードを書く際に使用するエディターを用意用意します。
有名なものだと、Visual Studio Code(VSCode)やSublime Textがあります。
無料で利用できるものもあるので、ぜひ気に入ったエディタを利用してみてください。
おすすめはVisual Studio Codeです。
デザイン案を考える
ヘッダーやフッター、メインコンテンツなどのパーツ単位のデザインや、トップページや記事ページなどのページ単位のデザインを決めていきます。
見出しのデザインや画像のサイズ、色、大きさなどを決めます。
案が思い浮かばない際には、いろいろなサイトを調べてみるといいかもしれません。
おすすめのデザイン集はこちらの「ホームページ・ブログのデザインで参考にできるサイト集【現役デザイナーも愛用しています!】」という記事でご紹介しています。
ファイルを作制する
サイトで表示される内容をファイルにまとめましょう。
ホームページ制作だと、主にこの3種類のファイルと画像が利用されます。
- HTML:主に文字や画像を読み込む
- CSS:主にデザインを指定する
- JavaScript:主に動きを制御する
文字と画像を表示されるだけのデザインを気にしないサイトなら、HTMLファイルだけあれば問題ありません。
コードが書けないなら、CMSを使いましょう
コードを書けず上にあるファイルを用意できそうにないなら、CMSを利用するのがおすすめです。
マウスのドラッグアンドドロップ操作だけで見た目や動きのついたサイトを作ることもできます。
詳しい内容については、この記事の後半でまとめています。
\ Webや集客、デザインに関するお悩みなら /
ホームページを公開する場合に必要なもの

次に、上の項目で完成させたサイトを公開する為に必要なものを紹介します。
- ドメイン
- サーバー
- フォルダ
この3つを用意できれば、インターネット環境があれば誰でもサイトが表示できる状態になります。
ドメイン
◯◯.comや〇〇.jpなどで、URLとも言われます。
このサイトの場合だとraminc.co.jpです。
文字列や種類に悩んだ際には、こちらのドメインについて紹介した記事を参考に決めてみてください。
サーバー
データの保存や受け渡しを行います。
最近のレンタルサーバーだと、マウス操作とちょっとした文字入力だけでほとんどの設定が完了します。
低価格かつ処理速度も速く、安定性もあるエックスサーバーやシンレンタルサーバー、ConoHa WINGがおすすめです。
また、レンタルサーバーの比較はこちらの「【2025年最新版】おすすめのレンタルサーバー情報【ブログ・Web制作に最適です!】」という記事を参考にしてみてください・
フォルダ
上の項目で作ったファイル類をフォルダーに入れて整理しましょう。
また、画像はそのまま利用するのではなく、リサイズや圧縮を行ってファイルサイズを小さくしておくことをおすすめします。
サイズが大きいと、表示速度が遅くなってしまう為です。
先程のサーバーとドメインを設定し、フォルダをサーバーにアップロードすることで、サイトが表示されるようになります。
\ Webや集客、デザインに関するお悩みなら /
コードが書けない際におすすめのCMS

HTMLやCSS、JavaScript等のコードが書けない方は、こちらのCMSを利用してみても良いかもしれません。
- WordPress
- Wix
- Studio
それぞれに特徴があるので、自分にあったサービスを利用してみてください。
WordPress

引用:https://ja.wordpress.org/
世界のWebサイトのうち6割程が、こちらのWordPressで制作されていると言われています。
そのぐらいWordPressは世界的にも有名なCMSになります。
コードが書けない方でもカスタマイズがしやすく、コードがかける方にとっても柔軟にカスタマイズを行えるのでおすすめです。
Wix

引用:https://ja.wix.com/
こちらもかなり有名なCMSで、プログラミング知識無しでWebサイトを制作することができます。
パソコンとスマートフォンで表示を変えたり、サイトに動きをつけることもできるのでかなりおすすめです。
ですが、無料プランだと動作が重たくなりやすく、広告も入ってしまうなどのデメリットがある為、商用利用を検討している場合には最低でもベーシックプラン(月額900円)がおすすめです。
試しに使ってみる分には無料でも十分なので、サイト制作を始めてみたい方は利用してみましょう。
Studio

引用:https://studio.design/ja
近年人気と知名度を上げているCMSで、Studioがあります。
日本で制作されたCMSなので、サポートも他のCMSに比べると手厚く感じられると思います。
他のCMSに比べて、デザインにこだわって制作することができる点が特徴です。
まだまだある、Web制作ツール
いま紹介してきたCMS以外にも、まだまだたくさんのWeb制作に使えるCMSがあります。
より多くのCMSから比較したい方や、どのCMSを使おうか迷っている方は、ぜひこちらのCMSについて解説している記事を参考にしてみてください。
\ Webや集客、デザインに関するお悩みなら /
自分で作れないなら、外注するのがおすすめです

ここまではホームページを自分で作る方法についてまとめてきました。
ですが、自分自身では作れない方や、納得のいかないデザインになってしまう方もいるかと思います。
そういった場合には、ホームページを業者に制作してもらう(外注する)ことをおすすめします。
外注することで得られるメリットやデメリットは、こちらの「ホームページ制作は外注がおすすめ?【プロに任せるメリットを解説します!】」という記事でまとめているので、発注前に確認しておきましょう。
ホームページ制作なら、合同会社RAMにご相談ください!

合同会社RAMでも、Webサイトの制作を行っています。
ホームページの制作だけでなく、Webマーケティングやデザインにも対応しています。
お見積りは無料で行っているので、興味のある方はぜひ一度お問い合わせください。
\ Webや集客、デザインに関するお悩みなら /
![合同会社RAM [ RAM Inc. ]](https://raminc.co.jp/wp-content/uploads/ram-textlogo.png)