この記事では、Web制作の独学に使えるサービス3つを紹介しています。
基本は有料サービスになっていますが、無料範囲だけでも基礎を学ぶことができます。
まずは有料スクールなどに入るよりも、まずは無料体験してみた方がいいと思うので、ぜひ試してみてください!
Web制作の独学に利用できる無料サービス

Web制作の独学に使えるサービスが、こちらの3つです。
- Progate:入力 / 回答形式
- ドットインストール:動画で学習
- Codestep:模写で学習
どれも無料範囲だけでも基礎が身につくので、かなりおすすめです。
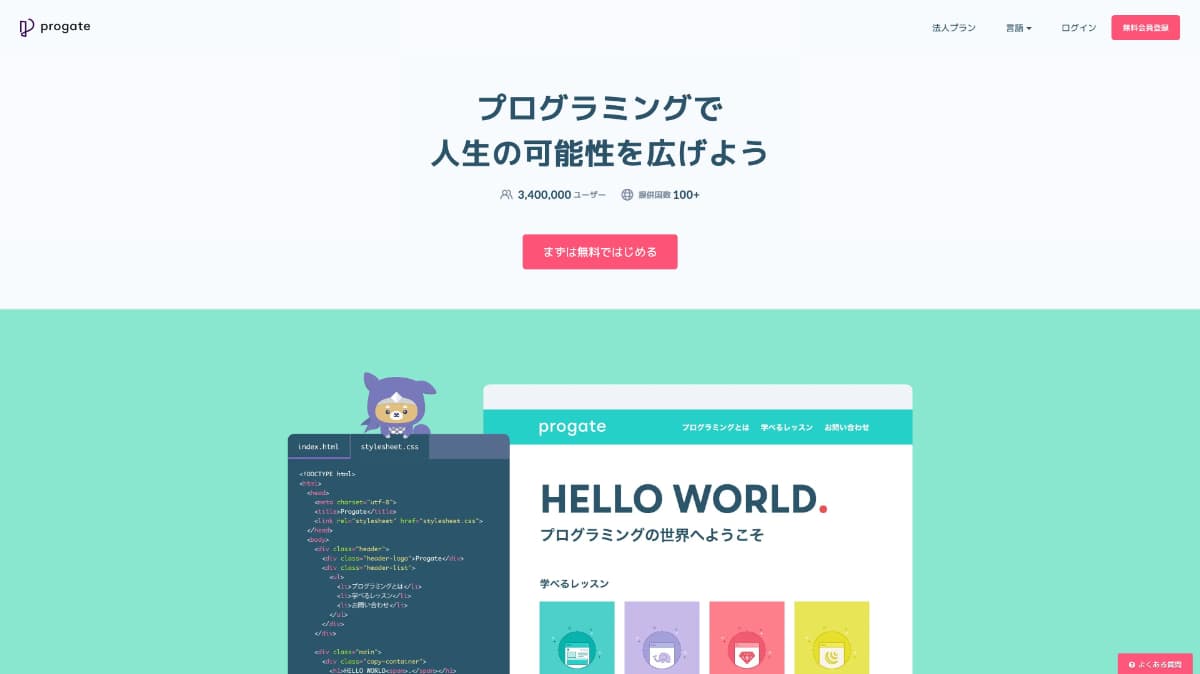
Progate

初めてのプログラミング学習には、このProgate(プロゲート)というサービスがよく使われます。
問題に対して答えを入力したり、選択していく形式です。
HTML・CSS、JavaScriptなどといったWeb系言語以外にも、RubyやPHP、Javaなどといったシステム開発やアプリケーション開発に関する言語も学習することができます。
基礎以外の部分に関しては、サブスク形式で料金が発生してしまいますが、かなりおすすめのサービスです。
まずは無料範囲を終えてみて、言語を決めていきましょう。
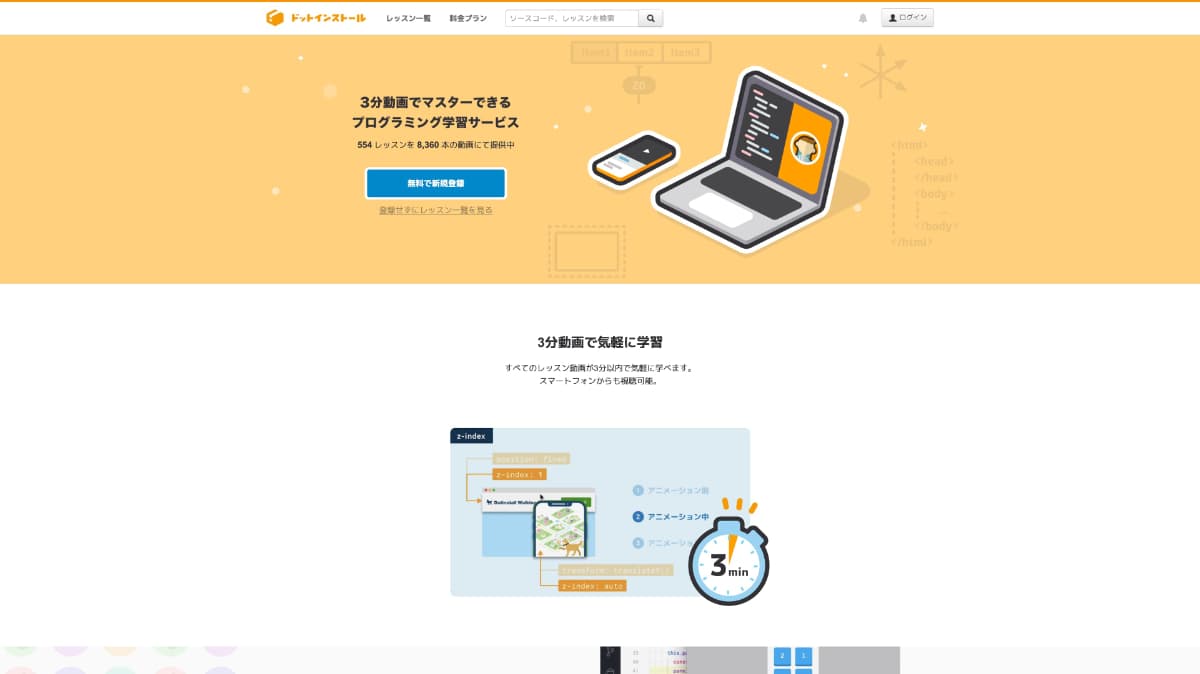
ドットインストール

ドットインストールは、動画学習のサービスです。
こちらも基礎的な部分は無料で学習できますが、それ以外に関してはサブスク形式での契約になっています。
コードを書いている画面を見ながら自身でもコードを書いてくスタイルです。
YouTube感覚で動画を見ながら学習したい方におすすめです。
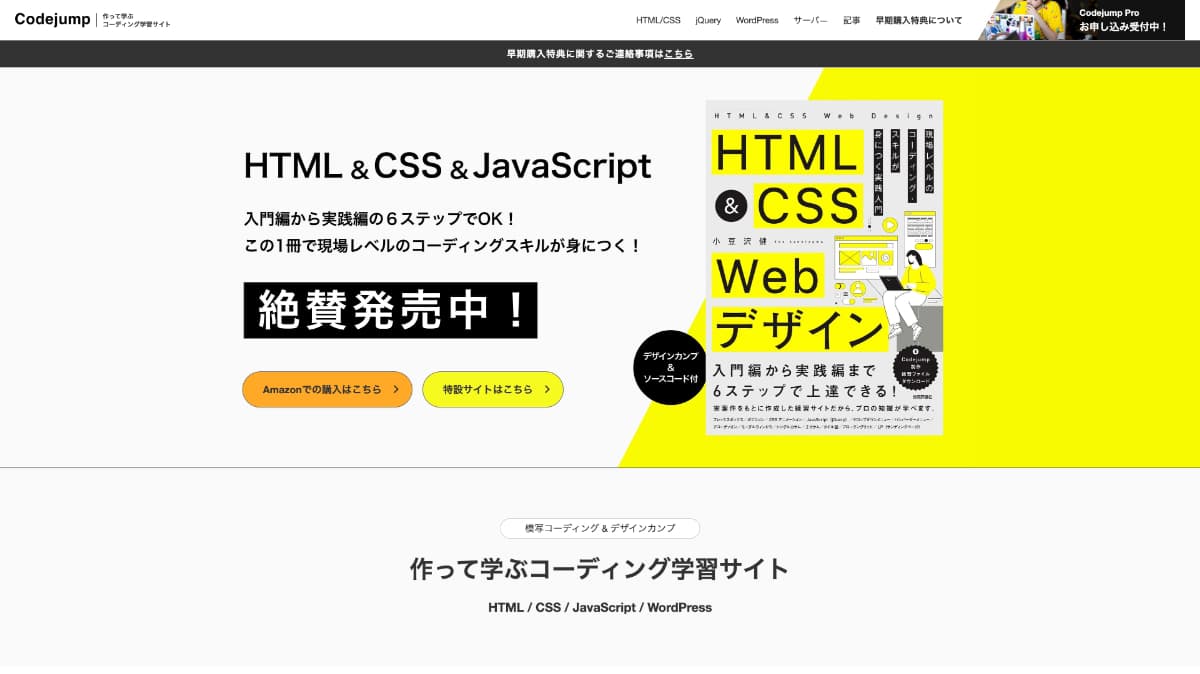
Codejump

Codejumpは、サイトの模写をしながらスキルアップを行う為のサービスです。
その為、これまで紹介したサービスとは違い、HTML・CSSの基礎的なスキルを必要としています。
ただし、完成サイトやサンプルコードなどもあるので、コードを見ながら慣れていてく、という学習方法でもいいのかもしれません。
また、実案件を元にした応用部分の学習については有料になってくるので、まずは無料範囲でスキルを高めていきましょう。
有料サービスだと、Udemyもおすすめです

プログラミング学習での有料サービスといえば、Udemyがおすすめです。
買い切り型の動画配信サービスで、専門的な内容も深く学ぶことができます。
ですが、基礎的なスキルがある前提での動画講座になっています。
なので、まずは上記で紹介した無料サービスを利用してみて、基礎的なスキルを習得した後に利用を考えてみてください。
無料で基礎を学び、やりたい分野を学習していきましょう!

まずは無料のサービスを利用して、Web制作の基礎を学んでみましょう。
その上でスクールに入ろうか悩んだり、有料サービスも利用してみようか考えてみた方がいいかもしれません。
もしかするとWeb制作よりもシステム開発やアプリケーション開発の方が向いているのかもしれません。
学習方法に関しても、動画講座や本での学習、模写などいろいろあります。
そういった適正を考えてみる意味でも、まずは無料サービスを利用してみて下さい。
学習に行き詰まった場合には、スクールを利用することもおすすめです
独学に限界を感じた場合には、スクールを利用することもおすすめです。
費用はかかってしまうというデメリットはありますが、挫折しにくい環境を手に入れられるという大きなメリットがあります。
学習内容や学習期間、料金などはスクールによって変わってくるので、よく比較検討した上でご契約を行ってください。


![合同会社RAM [ RAM Inc. ]](https://raminc.co.jp/wp-content/uploads/ram-textlogo.png)

